Het Virtuele Rijksmuseum
|
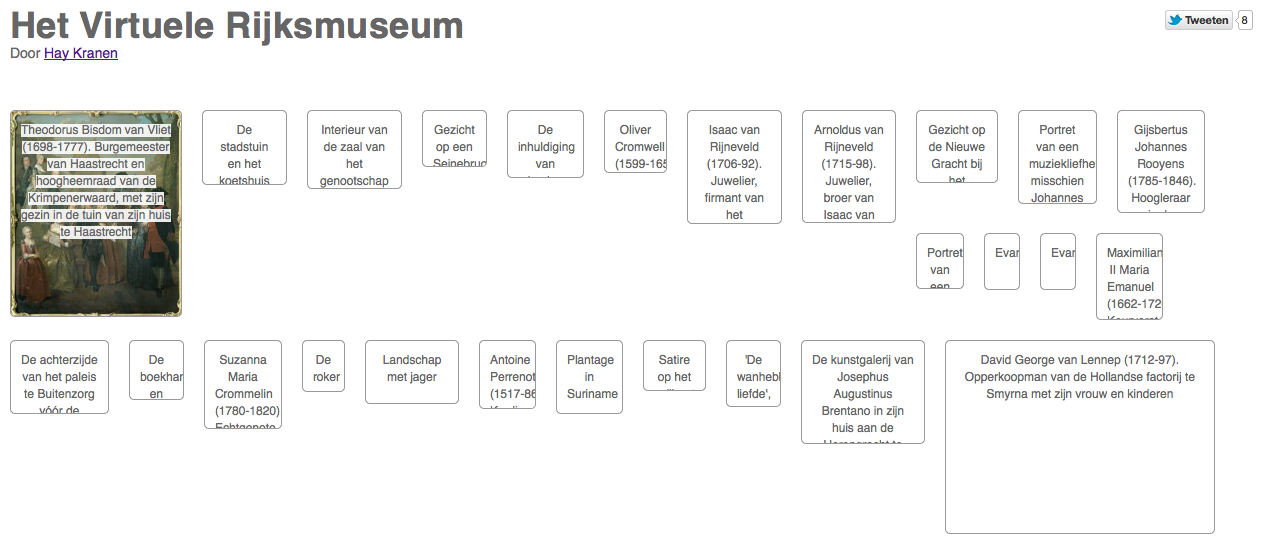
Tijdens en naar aanleiding van het Code Camping event van Hack de Overheid van 26 november zijn er meerdere programmeurs, hackers en coders met de Open Cultuur Datasets aan de slag gegaan. De resultaten hiervan worden op ons blog gezet, met een uitleg van de makers erbij. De vijfde demo die we uitlichten is Het Virtuele Rijksmuseum dat door Hay Kranen is gemaakt met de dataset van het Rijkmuseum. Mijn bijdrage is een virtueel Rijksmuseum gemaakt met alle schilderijen, met de juiste verhoudingen in grootte. Het meeste werk was het ophalen van de data en op de juiste manier filteren zodat ik het goed kon gebruiken. De API zelf werk erg snel, is vrij eenvoudig en het aanvragen van de API key ging gemakkelijk en snel. De metadata zelf bevat veel basisinformatie, wat het mogelijk maakt om veel verschillende soorten demo’s te ontwikkelen. Waar ik tegenaan liep is dat ik OAI-PMH XML niet een bijzonder prettig formaat vind. Ik had liever direct simpele JSON data gehad. De applicatie is allemaal Javascript, en daar is het veel makkelijker om met JSON te werken dan met XML. Om het allemaal makkelijker voor mezelf te maken heb ik eerst alle data ingelezen met een scriptje wat ik heb geschreven met Node.JS. Die data heb ik vervolgens weggeschreven in CouchDB wat het makkelijk maakt om snel over de data heen te lopen, om bijvoorbeeld alleen de schilderijen er uit te halen. Een ander probleem was dat de data summier en op bepaalde plekken erg vuil was. Zo wordt het metadataveld ‘format’ gebruikt voor zowel informatie zoals URLs van plaatjes als de afmetingen van objecten. De data van de afmetingen is bijvoorbeeld ook niet genormaliseerd, je komt zowel ‘breedte 61 cm’, ’61 cm’ als ’61’ tegen. Dit heb ik eerst zelf opgeschoond om de schilderijen in verhouding weer te kunnen geven. Ik zou de demo zoals hij nu is graag nog verder uitbouwen. Het is bijvoorbeeld nog niet mogelijk om direct thumbnails te krijgen van de schilderijen, dit is ook nog een beperking in de huidige API. Verder zou ik nog willen kijken of ik het sorteren kan verbeteren, door bijvoorbeeld ook opties toe te voegen om te sorteren op datum of maker. Het zou natuurlijk helemaal gaaf zijn als dat te combineren valt met wat toffe animaties. Misschien dat ik zelfs nog kijk of ik het kan combineren met een andere dataset, bijvoorbeeld die van het Amsterdam Museum. Als ik er tevreden over ben dien ik ‘m in voor Apps voor Nederland. De data van het Rijksmuseum was vrij en open source, dus ik vind dat ik dat ook moet doen. De complete broncode (met verbeterde dataset) staat daarom op Github, zodat iedereen het kan downloaden en aanpassen. Bekijk de demo hier. |


 Twitter
Twitter Mailinglist
Mailinglist